SimpleCart SimpleCart 2.x Frontend Cart
The cart is probably the most important page of your webshop. For setting up your product pages to add products to the cart, see the Products Template Setup documentation.
Resources structure
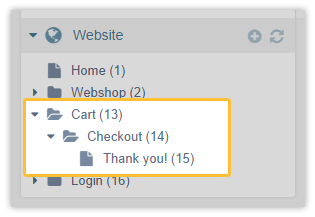
It’s easiest to set up your cart and checkout resources like this:
- Cart
- Checkout
- Thank you
- Checkout
It’s also possible to add a confirmation page between the Checkout and Thank you page.
Setting up the Shopping Cart page
In your Cart template you will need to call the scGetCart Snippet to show the cart. This includes the functionality to update the cart, to enter a coupon code and to continue to the checkout by default.
[[!scGetCart]]
There are a number of properties you can set on the cart snippet. Below you can find a few useful ones to template the cart.
Note: You should always duplicate the defaults and refer to those. Any changes made to the core chunks will be overwritten on upgrade.
- tpl: the chunk name for the entire cart. Defaults to
scCart. Read more about the scCart default chunk and available placeholders - rowTpl: the chunk for every product added to the cart. Defaults to
scCartRow. Read more about the scCartRow default chunk and available placeholders - rowOptionTpl: the chunk to wrap product options in that were chosen for a product added to the cart. Defaults to
scCartRowOptionsRead more about the scCartRowOptions default chunk and available placeholders - rowFieldTpl: the chunk for custom product fields that were added to a product. Defaults to
scCartRowField. Read more about the scCartRowField default chunk and available placeholders - vatRowTpl: the chunk for every VAT/Tax row in the cart. Defaults to
scCartVatRow. Read more about the scCartVatRow default chunk and available placeholders - freeProductTpl: the chunk uses for free products that were added to the cart. Defaults to
scCartFreeProductRead more about the scCartFreeProduct default chunk and available placeholders - emptyTpl: the chunk used when the cart is empty, prompting the users to add products to their cart. Defaults to
scCartEmpty. Read more about the scCartEmpty default chunk and available placeholders
For all properties visit the scGetCart Snippet documentation