Redactor Redactor 2.x Managing Media
How your editors interact with media is up to you. Through Redactor’s Configurations you can control where images and file are uploaded to, default browse and upload locations for images and files alike, and more. Images and Files can easily be assigned to separate Media Sources. You can also configure the behavior of Redactor’s new “Eureka” Media Browser.
Media Related Settings
These settings may be worth having a look at if you are interested in configuring media:
- Browse Files
- Date Files
- Date Images
- Dynamic Thumbs
- Eureka Plugin
- Eureka Plugin Shiv IE 9
- Eureka Upload
- File Browse Path
- File Media Source
- File Upload Path
- Image Browse Path
- Image Media Source
- Image Upload Path
- Max Directory Depth
- Increment File Names
Basic Uploading
Redactor 1.x offered basic uploading support. Users could set System Settings with dynamic tags that would determine where files should be uploaded to as well as browsed for. Redactor 2.x has the same options, but also adds the ability to add any resource field or template variable to the upload paths.
Additional uploading and browsing features are available via the Eureka Media Browser and Uploadcare plugin.
The File Upload and Image Upload Settings support the following placeholders:
-
[[+any resource field]], for example [[+id]], [[+pagetitle]], [[+alias]] and [[+parent]] -
[[+tv.any tv name]], for example [[+tv.my_tv]] -
[[+year]] -
[[+month]] -
[[+day]] -
[[+user]] -
[[+username]] -
[[+parent_alias]] -
[[+ultimate_parent]] -
[[+ultimate_parent_alias]]
Browsing
The Browse Files and Browse Images Settings are depreciated as they only effect the legacy browser. By default the Eureka Media Browser is used. To disable the Eureka Media Browser and instead use the legacy browse set Eureka Plugin to No.
Dynamic Thumbnails
By default Redactor will attempt to dynamically generate thumbnail previews of images. This feature can be slow or even broken on some environments. To disable it set Dynamic Thumbs to No. If you’re using remote media sources such as Amazon S3 or Rackspace Cloud Files, you will likely need to disable the phpthumb_nohotlink_enabled core system setting for images to show up.
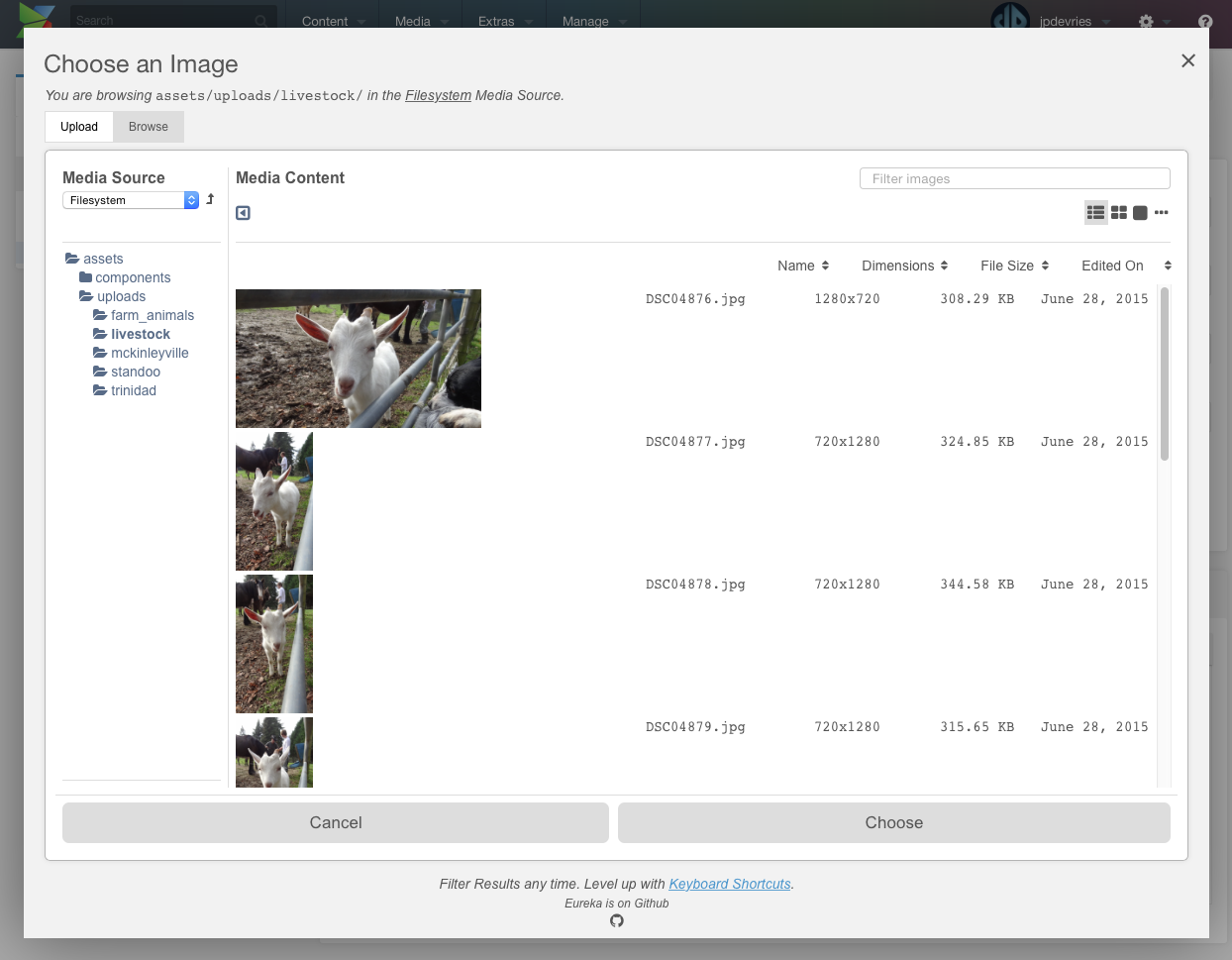
Eureka Media Browser

Redactor 2.0 introduces a new Media Browser powered by Eureka. By default the Eureka Media Browser is just used for browsing, but it supports uploading as well. Set the Eureka Upload Setting to Yes and users will be able to upload files and images to any directory.
Eureka will restore its previous state by opening up to the last browsed media source and directory. Therefore, the directory or media source it opens to may not always coincide with the File Browse Path or Image Browse Path Settings. Local Storage prefixes are keyed off the Resource ID and if applicable Template Variable ID of the associated Redactor instance. So, if you are return to edit Template Variable 3 within Resource 5 it will open up to same spot as the last time you edited that template variable within that resource.
Eureka supports several keyboard shortcuts that you may want to take a look at. You can also have a look at Eureka’s Accessibility Support in this short video of using Eureka entirely with a keyboard and VoiceOver.
Eureka has to load some polyfills in order to support IE 9. If your users aren’t concerned with IE 9 support you can set Eureka Plugin Shiv IE 9 to No.
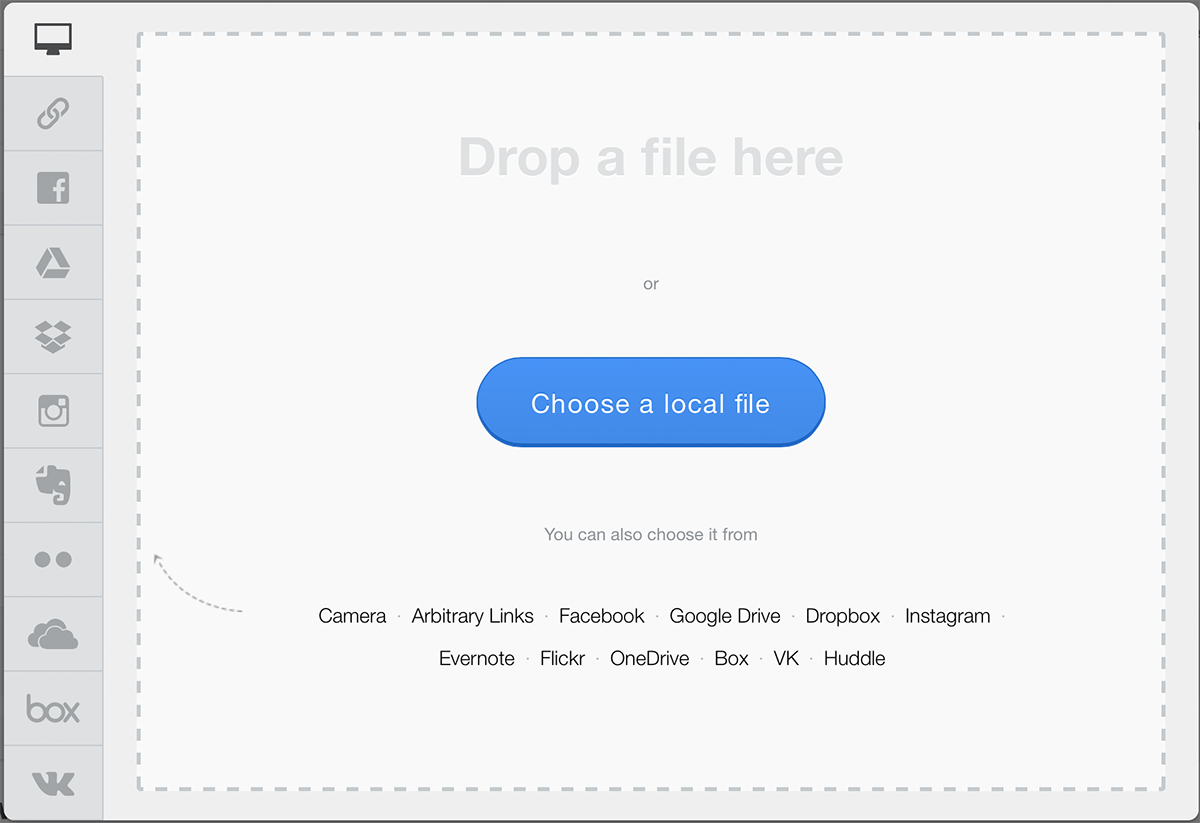
Uploadcare
See our Uploadcare Docs page to get started using Uploadcare, a third party service that makes dealing with images from all sorts of services easy.