ContentBlocks ContentBlocks 1.x Templates
This document talks about the feature “Templates”, which allows inserting a bunch of layouts and fields in one go. Looking for information about how to template your Layouts and Fields? You’ll find that information in their respective docs (Layouts and Fields), as well as some general information about Parsing & Templates here.
Templates are available as of ContentBlocks v1.1. With Templates you can define sets of layouts and fields that can be inserted into the content canvas in one go. This is great for creating content that relies on a specific layout and fields, such as a list of staff members where everyone has a picture, a heading with their job title and name and a rich text field for their bio.
The screenshots on this page were taken on Revolution 2.3, but this of course also works on 2.2.
Table of Contents
Creating a Template
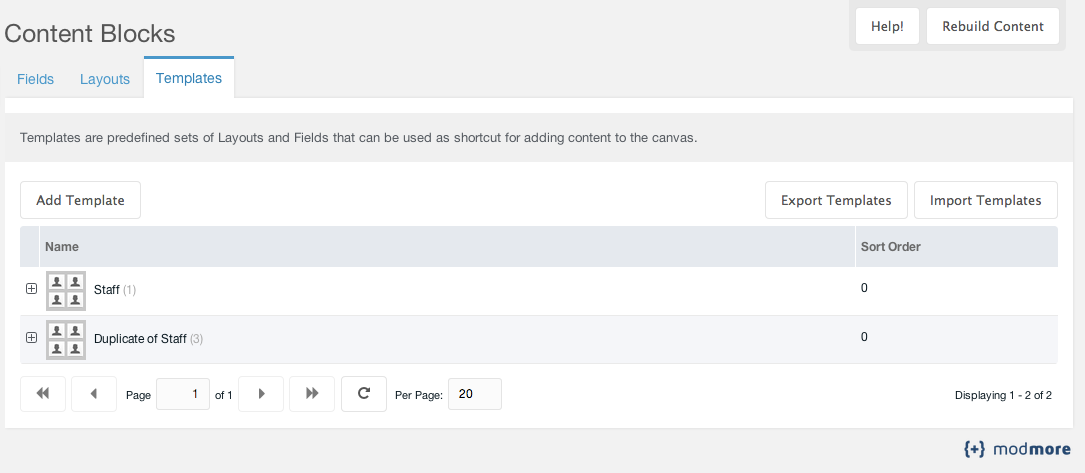
A template is created via the ContentBlocks Component. Head to Components/Extras and find ContentBlocks in the list. Open the Templates tab. What you’ll see is a list of all current templates, which is probably empty at this point. As you can see in the screenshot below, we have a Staff and a testing duplicate.
Hit the Add Template button to start creating a new Template.
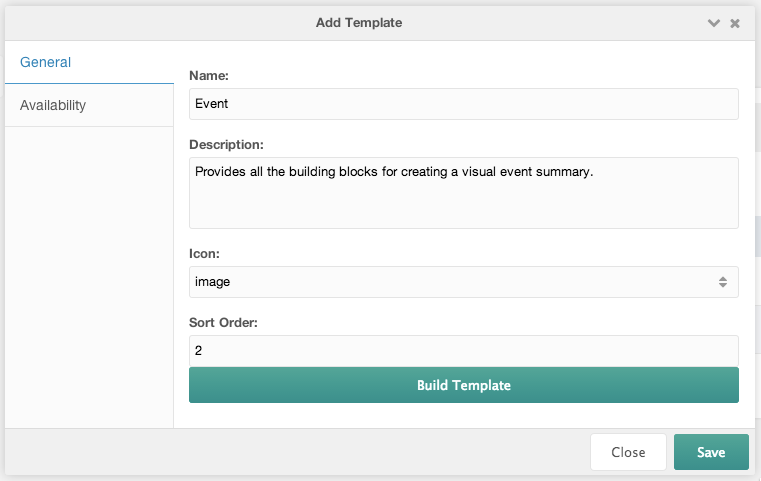
In the new modal window that opens, fill out a name, description and choose an icon for it. All this information will be available to the user when they are editing the content, so provide as much detail as you think your editors will need. Lets add a template for Events, to give editors a quick way of creating a visually attractive event review.
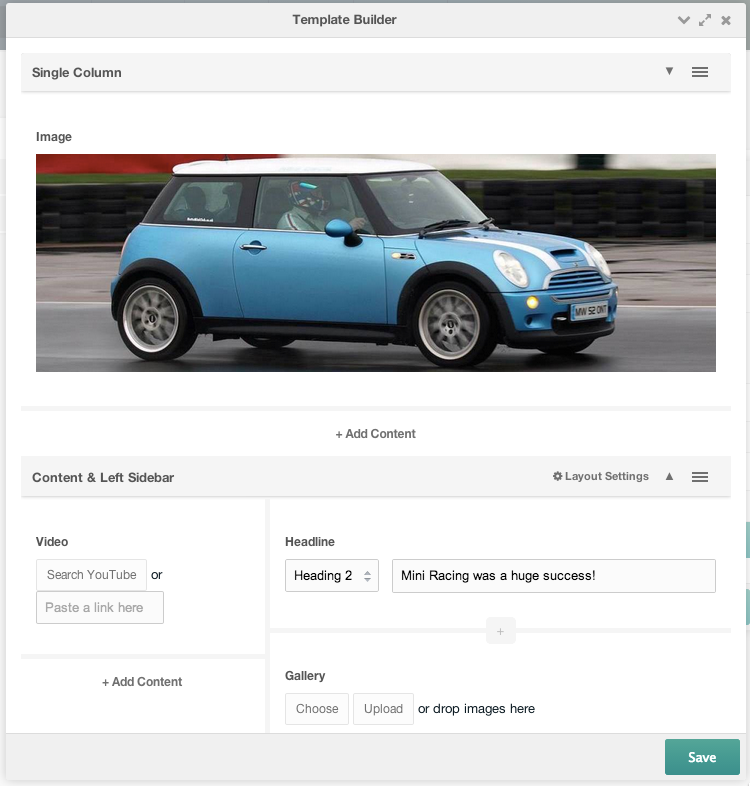
You’ve probably noticed the big “Build Template” button by now. When you click it, a special ContentBlocks view will open called the Template Builder. This is essentially the same content canvas you see when editing a resource, but this time in the component. It’s like magic!
The first time you open it, it’s pretty bare bones. Just click Add Layout to get started creating your Template - it works the same way as creating content on a resource. It’s probably good to fill it with a bit of demo content, so your editors know exactly what to enter where when they insert it. You can use one or multiple layouts, and all the values and settings will also be stored.
Happy with your template? Then go ahead and hit Save in the Template Builder, and save your Template as well.
If you want to restrict usage of this Template to certain situations, you can use the constraints on the Availability tab.
Inserting Templates
So you set up your templates? Then you’re ready to insert them into the content somewhere. Start by editing a Resource, or creating a new resource.
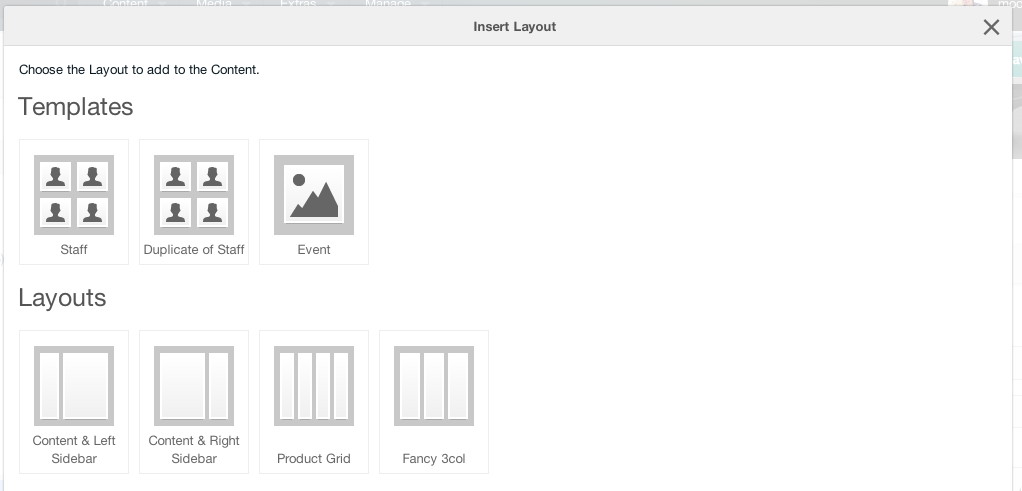
At the bottom, find the Add Layout button and you will see it offers you both the Templates and the generic Layouts that are available. Click the Template you want to insert. Boom. Done.