MoreGallery MoreGallery 1.x Video
MoreGallery allows embedding videos from YouTube and Vimeo since version 1.5. This made it the first Gallery Extra for MODX that also supports video natively.
Table of Contents
Adding videos to a Gallery
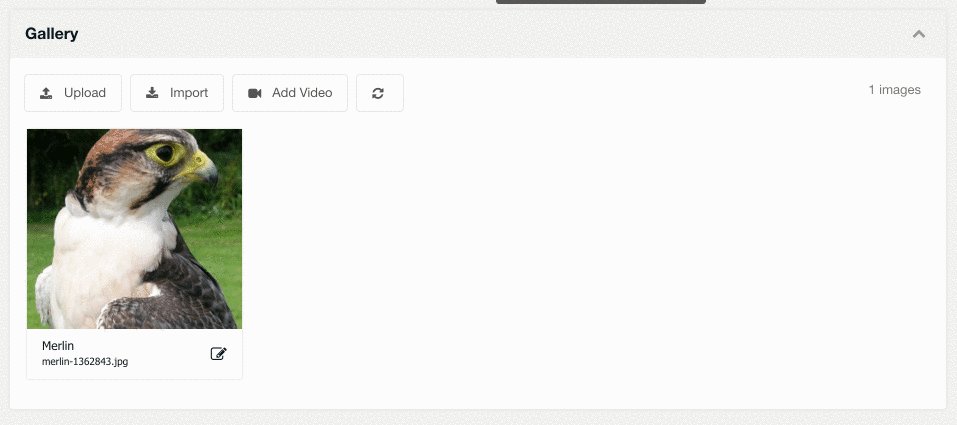
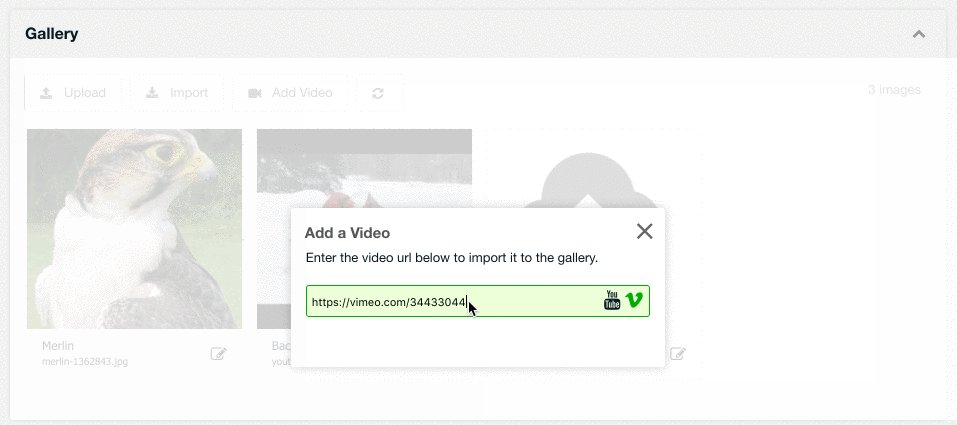
To add a video to a Gallery resource, click the Add Video button in the toolbar of the gallery. In the popup, you can paste in the link to a video on YouTube or Vimeo. It will automatically recognise the link, extract its unique video ID, and use that to talk to the YouTube/Vimeo APIs to retrieve a thumbnail.
The name and description of the image will also be pre-filled with information from the video service automatically. Pre-filling the description can be disabled by setting the moregallery.vimeo_prefill_description or moregallery.youtube_prefill_description system settings to no.
Showing videos on your site
To show videos on your site, you would also use the mgGetImages snippet.
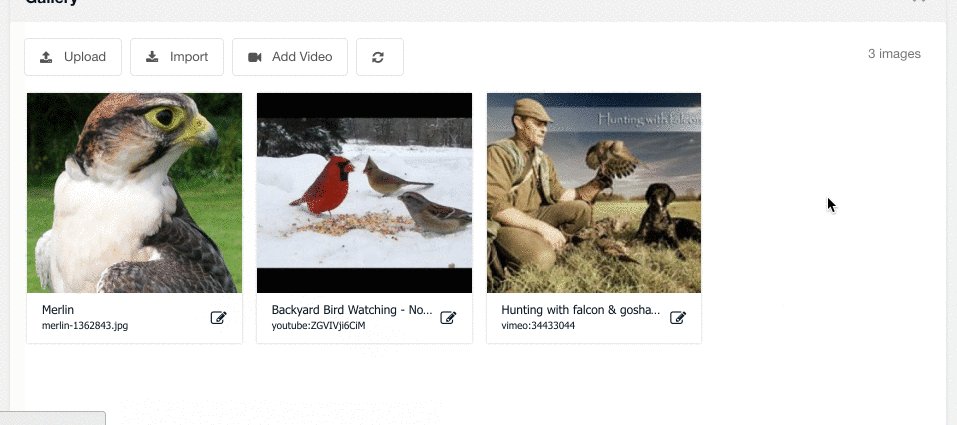
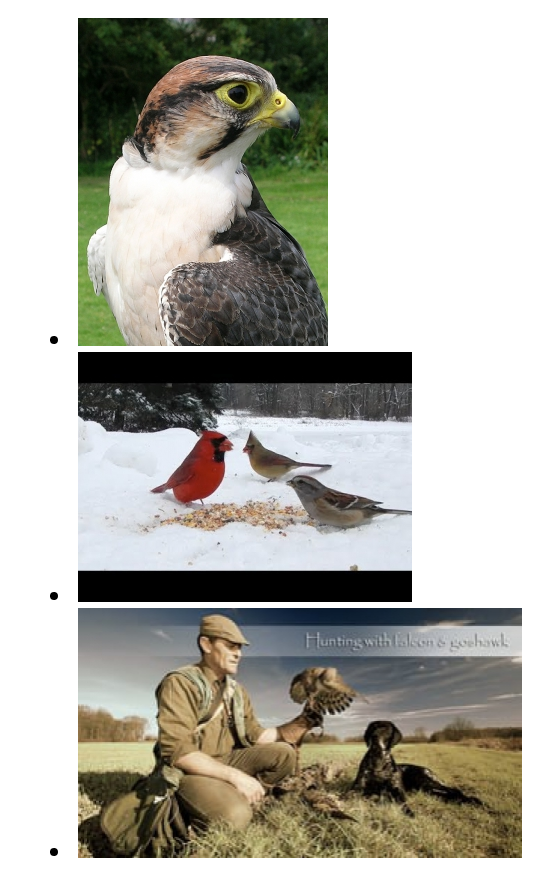
In the default situation (when you haven’t defined any custom chunks yet), the video thumbnail will be shown in the listing view. In the image example below, the first image is a standard image while the other two are videos from YouTube and Vimeo respectively.
While there’s no visual difference, the images have a class of mg-image on the list item, and the videos have mg-video as well as mg-video-youtube or mg-video-vimeo to offer you styling hooks for CSS.
When clicking on an image in the default setup, you’ll be pointed towards the single image view (which is a link to the current page, but with an &iid url parameter by default), and it will embed the video with the YouTube or Vimeo player, along with the familiar Previous and Next image links.
Customising the front-end output (listing view)
To change the way videos are shown through the mgGetImages snippet, you can use the &youtubeTpl and &vimeoTpl snippet properties to provide the name of a new chunk for on listing pages.
The default for &youtubeTpl and &vimeoTpl is the following, which will display a static thumbnail image, with a link to the single image view.
<li class="mg-video mg-video-[[+service]]">
<a href="[[+view_url]]" title="[[+name:htmlent]]">
<img src="[[+mgr_thumb]]" class="img-polaroid" alt="[[+name:htmlent]]">
</a>
</li>
If you’d like to show the embed on the list view, instead of the static image thumbnail, you can use something like the following for YouTube (&youtubeTpl). Note that in this case it doesn’t include the view_url placeholder, so there’s no way to get to its detail view.
<li class="mg-video mg-video-[[+service]]">
<div class="flex-video widescreen [[+service]]">
<iframe class="mg-video mg-video-[[+service]]" width="[[+width]]" height="[[+height]]"
src="//www.youtube.com/embed/[[+video_id]]" frameborder="0"></iframe>
</div>
</li>
For Vimeo (&vimeoTpl), you could use the following.
<li class="mg-video mg-video-[[+service]]">
<div class="flex-video widescreen [[+service]]">
<iframe class="mg-video mg-video-[[+service]]" width="[[+width]]" height="[[+height]]"
src="//player.vimeo.com/video/[[+video_id]]" frameborder="0"></iframe>
</div>
</li>
Customising the front-end output (single image view)
In the single image view, videos will by default be shown as an embed using the proper YouTube or Vimeo player.
This is the default chunk for YouTube (&singleYoutubeTpl):
<div class="flex-video widescreen [[+service]] embed-responsive embed-responsive-16by9">
<iframe class="mg-video mg-video-[[+service]] embed-responsive-item" width="[[+width]]" height="[[+height]]"
src="//www.youtube.com/embed/[[+video_id]]" frameborder="0"></iframe>
</div>
<p>
[[+prev.id:notempty=`
<a href="[[+prev.view_url]]">« [[+prev.name]]</a>
`]]
<span class="text-center center">[[+name]]</span>
[[+next.id:notempty=`
<a href="[[+next.view_url]]" class="text-right right">[[+next.name]] »</a>
`]]
</p>
For Vimeo (&singleVimeoTpl), the default chunk contains:
<div class="flex-video widescreen [[+service]] embed-responsive embed-responsive-16by9">
<iframe class="mg-video mg-video-[[+service]] embed-responsive-item" width="[[+width]]" height="[[+height]]"
src="//player.vimeo.com/video/[[+video_id]]" frameborder="0"></iframe>
</div>
<p>
[[+prev.id:notempty=`
<a href="[[+prev.view_url]]">« [[+prev.name]]</a>
`]]
<span class="text-center center">[[+name]]</span>
[[+next.id:notempty=`
<a href="[[+next.view_url]]" class="text-right right">[[+next.name]] »</a>
`]]
</p>
Of course you can customise the embed codes further. The available options for that can be found in the official YouTube Player and Vimeo Player documentation.