SimpleCart SimpleCart 2.x Frontend Products
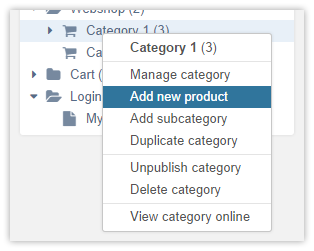
Once you created a category, you can add products in your shop. This also uses a custom resource type that SimpleCart provides. Navigate to your category where you want to add a product in and right click it in the tree. The menu will show you the option “Add new product”.
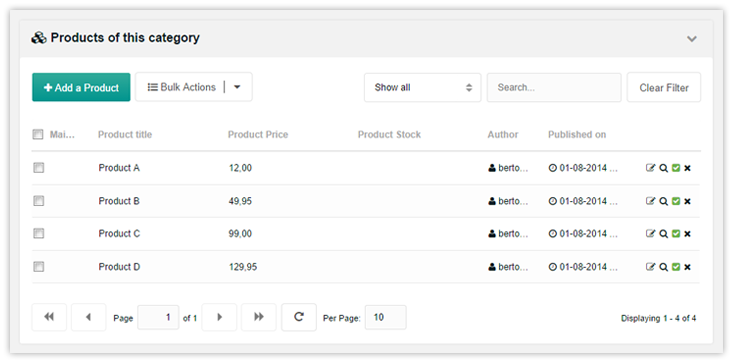
You also can use the “Add new product” button on the category edit page.
Modify products
From the category edit page you can right click on a product row and choose for “Edit” option, or clicking on the edit icon in the final column. You’ll be redirected to the edit page for your product.
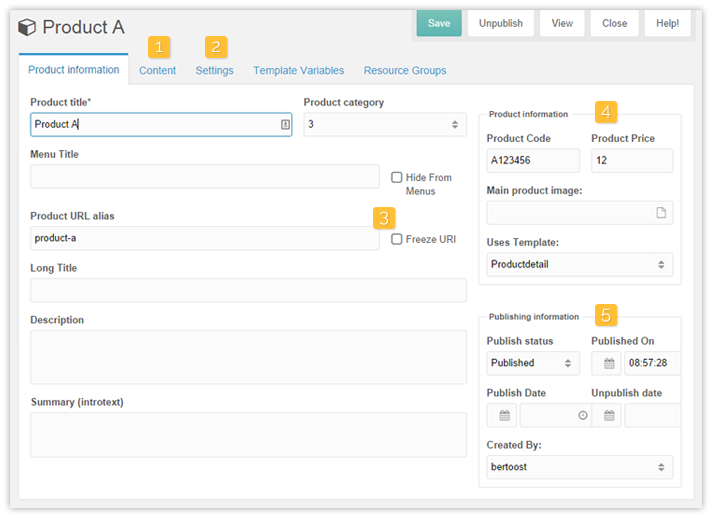
The left side of the screen is filled with the standard MODX fields. This has been slightly tweaked from the standard MODX layout to better suit ecommerce products. Like the “URL Alias” and the associated “Freeze URI” checkbox (3), which are normally in the Settings tab.
On the right side you will see the product meta information (4), including the product code, product price, product image and the template to use. On SimpleCart 2.5 and up, this also has a section for the special product price.
The publish settings are also provided on the right side of the panel.
Usually the content field is placed below all the basic fields, that has been moved to a Content tab (1) on products and categories.